SmartShip
Developing a dashboard for ship captains using SmartShip controls
The project
This project was made in a group of five for a real company SmartShip.Our team developed the SmartShip dashboard that offers a centralized location for viewing and customizing relevant ship data. To enhance user experience, we incorporated drag-and-drop functionality into our customizable design, a profile page where operators can track their todo's, notification center to see all important notifications and more.

App features
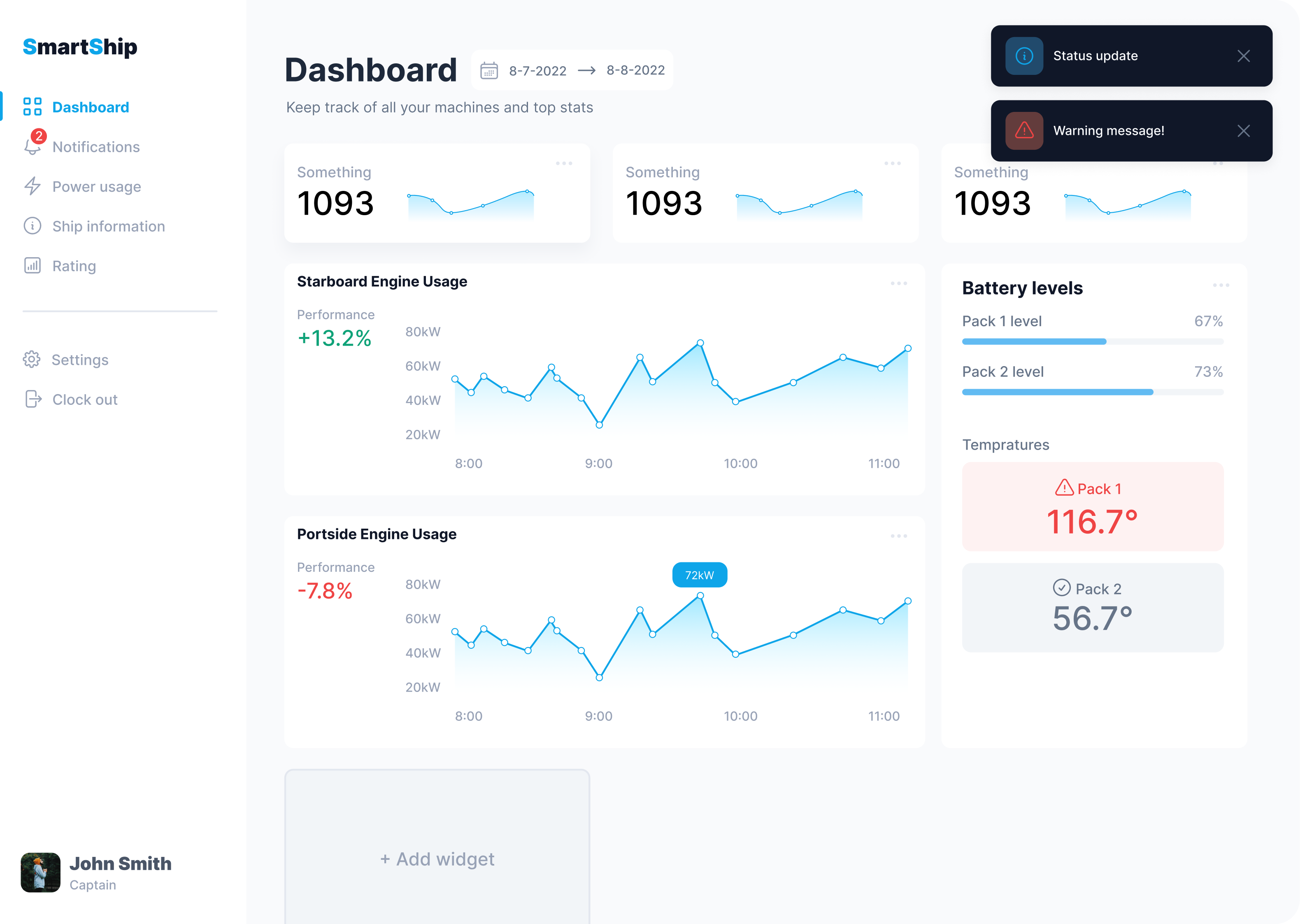
- Dashboard is fully customizable with drag and drop
- Notification center shows information and warns the operator if a parameter drops below a certain value
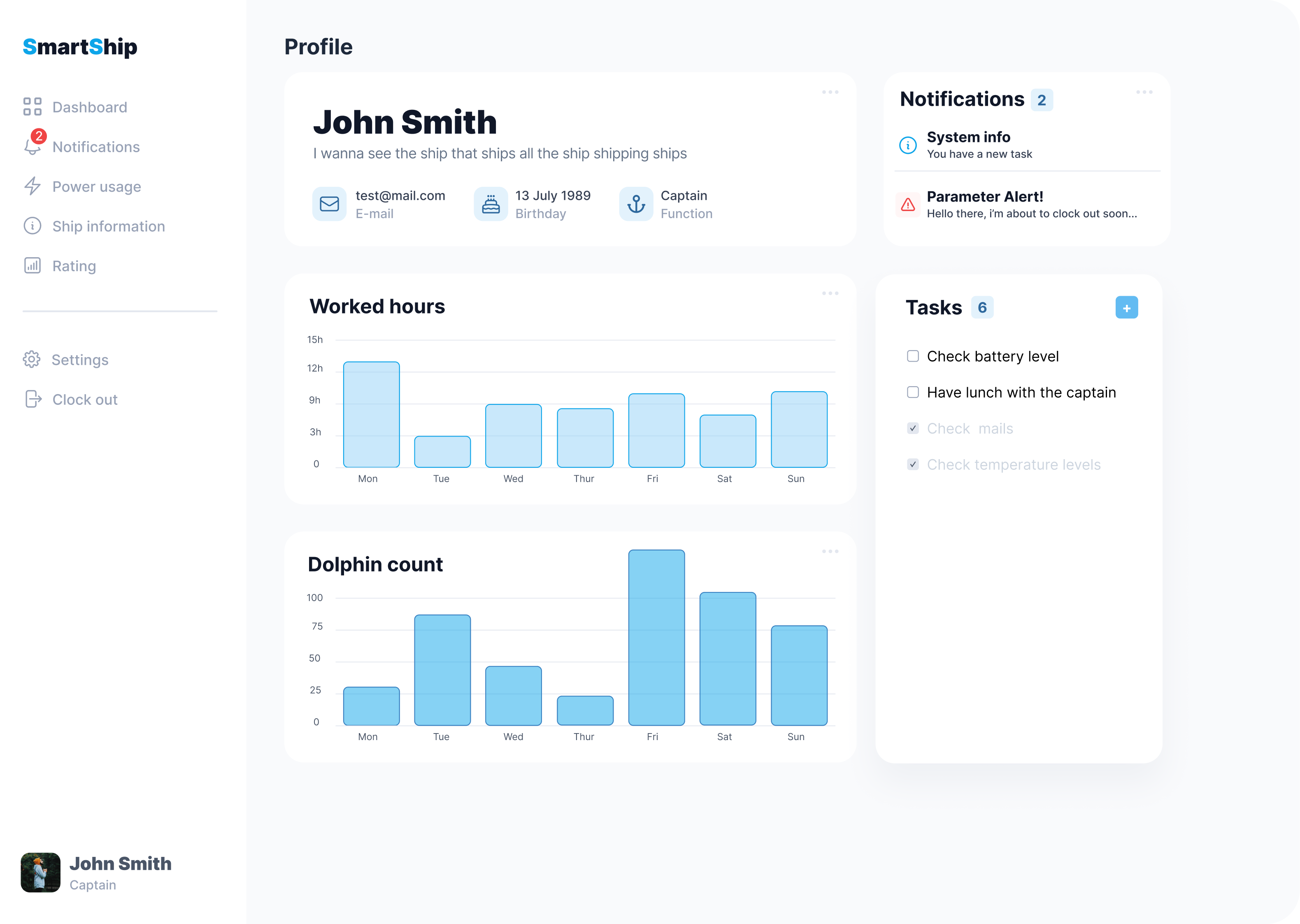
- Profile page to track todo's and notifications
- Managers can manage the accounts of operators by deleting their account, or assigning them to another ship
My contribution
I created the profile page for the project. It displays the user information, along with a notification component which displays 2 most recent notifications. It also features a todo list, where operators can add, delete and edit todos, as well as adding a date if needed.
What I have learned
- I have learned how to work with Vue.js. It's a pretty fun framework and I could see myself using it again on other web-projects
- I need to improve my time management skills since my poor time management has resulted in me not contributing as much to the project as I had hoped to.